path element
Use a path element to draw a line or polygon whose shape consists of a series of points in a path.
| Root Element | map | |
|---|---|---|
| Element | path | |
| Attribute | Format | Remarks |
| stroke_pattern | double array | line pattern described in an array of doubles |
| stroke_width | float | line width in pixels |
| stroke_color | string | color id name |
| fill_color | string | color id name |
| close | boolean | close path yes/no |
| followgrid | boolean | If true, paths follow grid (rhumb line). If false paths follow great circle NEW |
Each path consists of at least two <point> elements where each <point> is connected to the next <point>. The shape is closed if close=“true” is defined.
<path stroke_color="myPredefinedColor" stroke_width="1" > <point x="v0 x" y="v0 y" /> <point x="v1 x" y="v1 y" /> <point x="v2 x" y="v2 y" /> <point x="v3 x" y="v3 y" /> </path>
By adding a fill_color the shape can be filled in
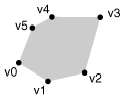
<path fill_color="myPredefinedColor" close="true"> <point x="v0 x" y="v0 y" /> <point x="v1 x" y="v1 y" /> <point x="v2 x" y="v2 y" /> <point x="v3 x" y="v3 y" /> <point x="v4 x" y="v4 y" /> <point x="v5 x" y="v5 y" /> </path>
The fill_color and stroke_color attributes may be combined on a single path to form a filled shape with a distinct border color.
Examples
The following code draws a rectangle:
<path stroke_color="myPredefinedColor" close="true"> <point lat="N0504413" lon="E0043108"/> <point lat="N0504421" lon="E0042601"/> <point lat="N0504528" lon="E0042119"/> <point lat="N0504730" lon="E0041718"/> </path>
The following code draws the same rectangle, with a fill color and a patterned border:
<path stroke_color="myPredefinedColor" stroke_pattern="2,2" fill_color="otherPredefinedColor" close="true"> <point lat="N0504413" lon="E0043108"/> <point lat="N0504421" lon="E0042601"/> <point lat="N0504528" lon="E0042119"/> <point lat="N0504730" lon="E0041718"/> </path>