Stroke Pattern attribute
To draw a line pattern (dotted or dashed), use the pattern attribute to define the line pattern.
The pattern attribute value consists of one or more comma separated double values, this array of numbers specifies the sequence of dash/space/dash/space etc. When finished the sequence repeats itself to the end of the line.
| stroke_pattern=“5” | A basic setting that will result in a dashed line where both the dashes and spaces are 5 pixels in size. |
| stroke_pattern=“1,2” | A setting that will result in a dotted line where the dashes are 1 pixel in size and the spaces are 2 pixels. |
| stroke_pattern=“2,3” | Another dashed line but with small dashes. |
| stroke_pattern=“5,5,2,2” | A setting where the first dash is five pixels, then a space of five pixels, then a dash of two pixels, then a space of two pixels, then the sequence starts again. |
<lines stroke_pattern="8,4"> <point lon="E0042957" lat="N0511059"/> <point lon="E0044324" lat="N0510755"/> </lines>
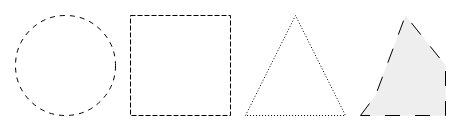
A few examples of what is possible…